[HTML] Create a Dynamic Web Project :: 개발 환경 Setting 2탄(server 생성)
by 캐떠린Create a Dynamic Web Project
Eclipse의 Dynamic Project 1개는 웹 사이트 1개와 동일하다.
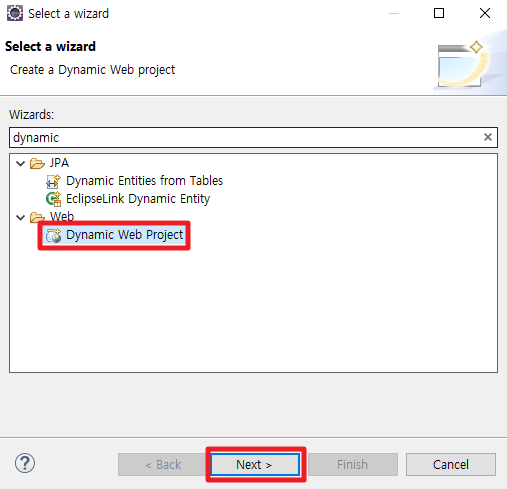
1. New → Dynamic Web Project

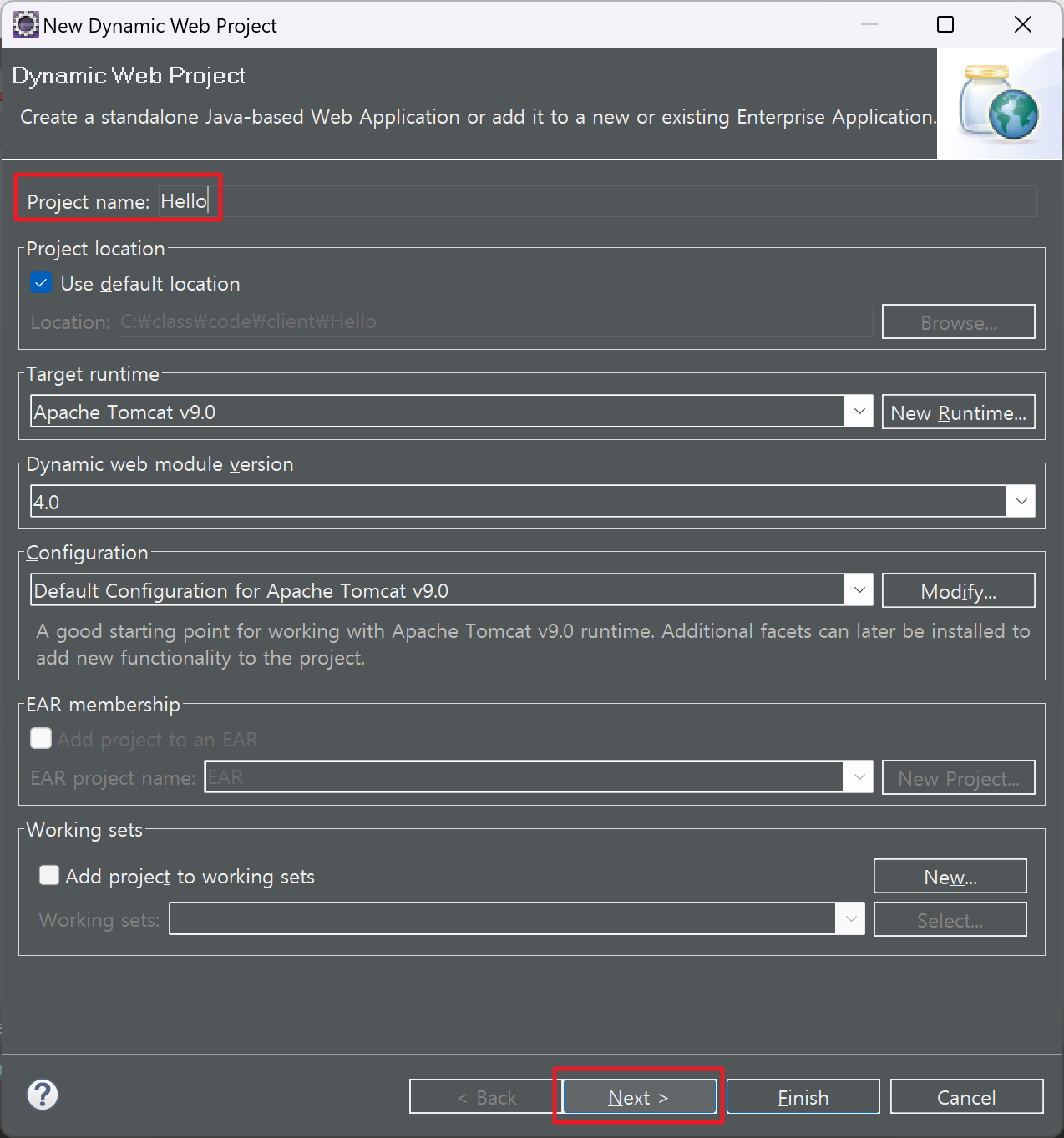
2. New Dynamic Web Project 생성(Project name: Hello)



3. webapp 폴더의 하위 항목으로 hello.html을 생성한다.

💡 모든 브라우저에게 주고싶은 자원은 webapp 폴더 또는 webapp의 자식폴더에게 넣어야한다. 때문에 저 폴더가 Content directory 내용물을 담을 수 있는 webapp 폴더에 create a HTML 해야함!!
프로젝트 이름이 Context root 인뎅 이걸로 URL 입력시 사용.

4. html파일의 내용을 아래와 같이 입력한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Hello World!</h1>
<p>안녕하세요!</p>
</body>
</html>
5. 하단 Servers 탭에서 server를 생성한다. → 하단 Click this link to create a new server.. 클릭

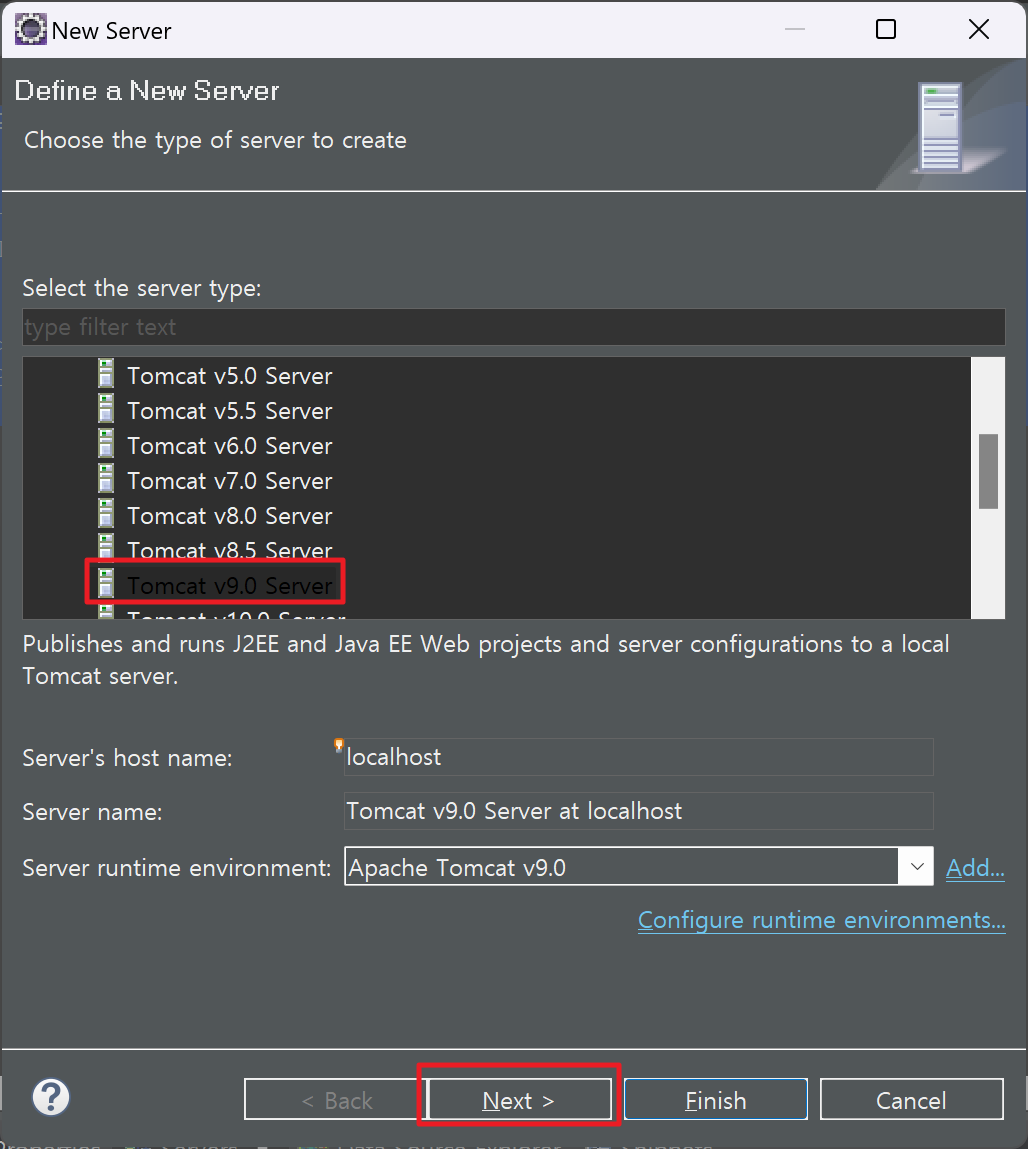
6. 다운로드 받은 Tomcat 버전과 동일한 server type 선택 → Next

7. Apache Tomcat의 관리 대상이 될 프로젝트 추가하기
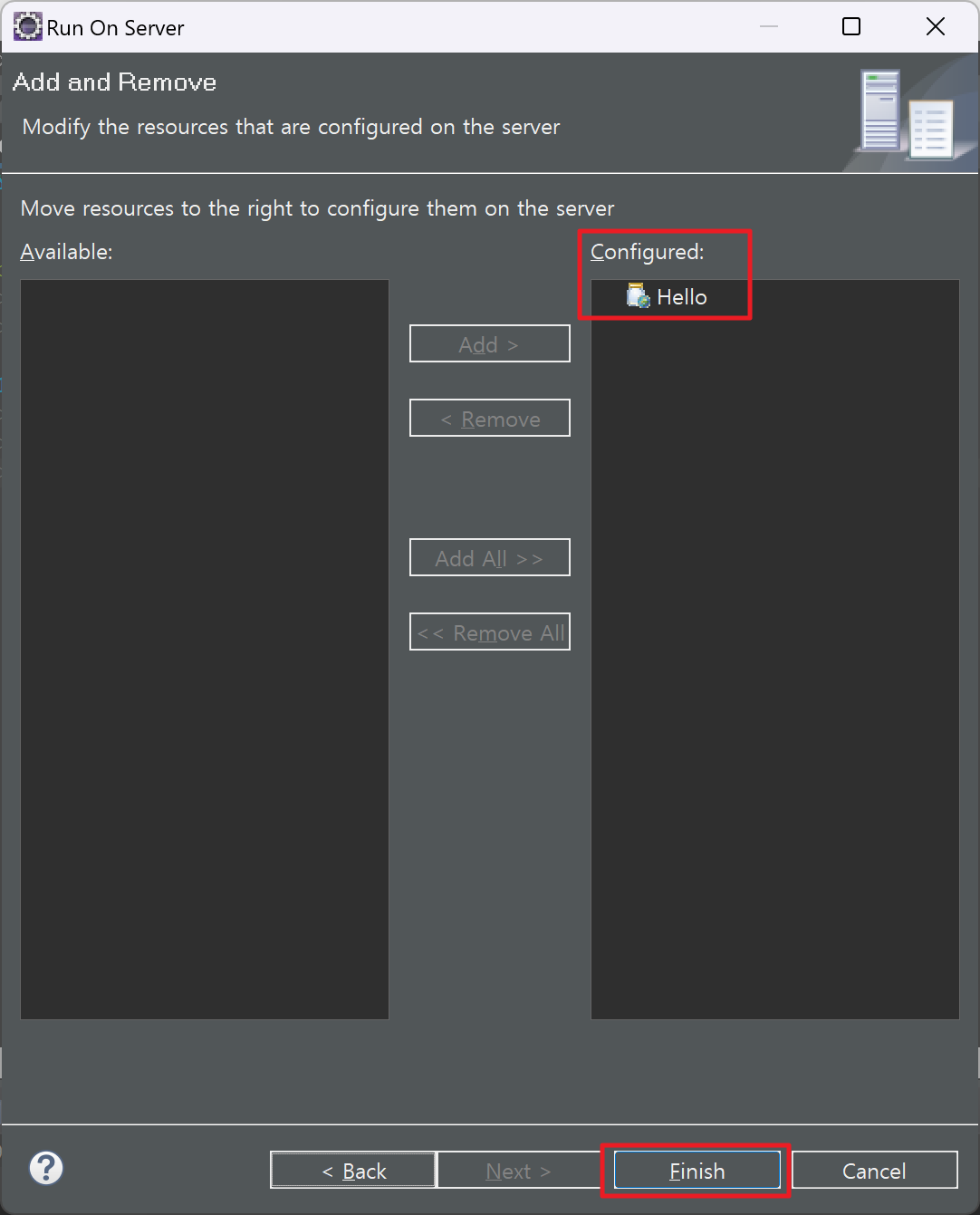
방금 생성한 Hello 프로젝트를 선택 후 Add 클릭하여 우측 ‘Configured’란으로 이동시킨 후 Finish


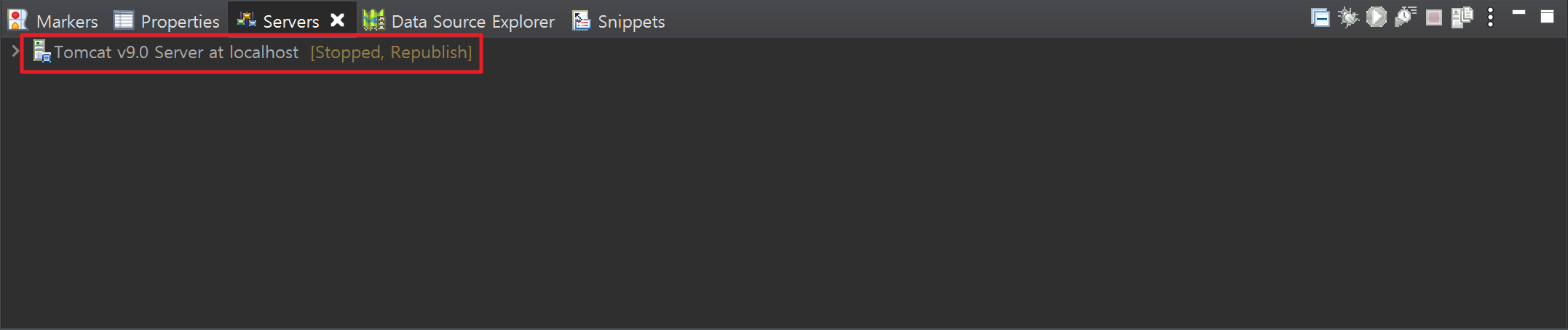
8. 아래와 같이 등록한 서버가 표출된다.

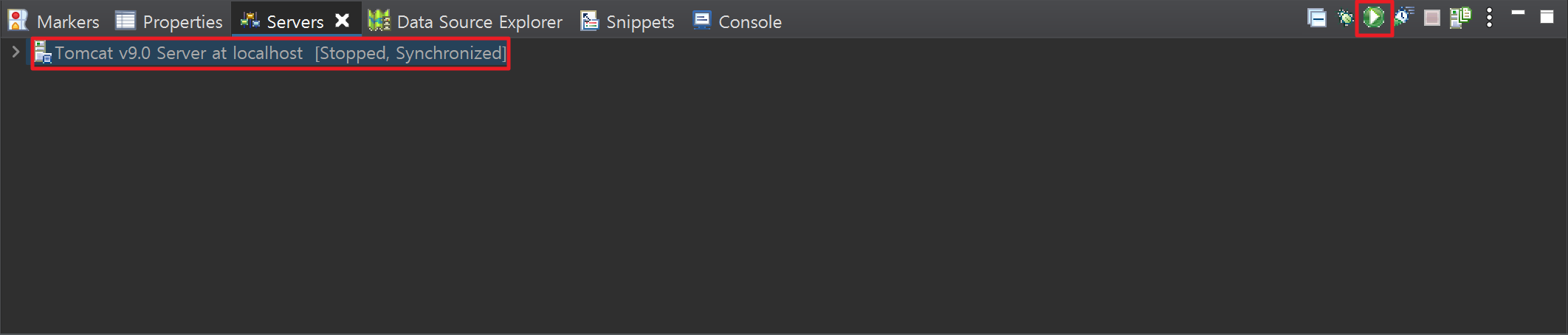
9. 위에서 등록한 서버를 클릭 후, 우측 상단의 ▶️ (Restart the server) 버튼을 클릭하여 서버를 실행한다.

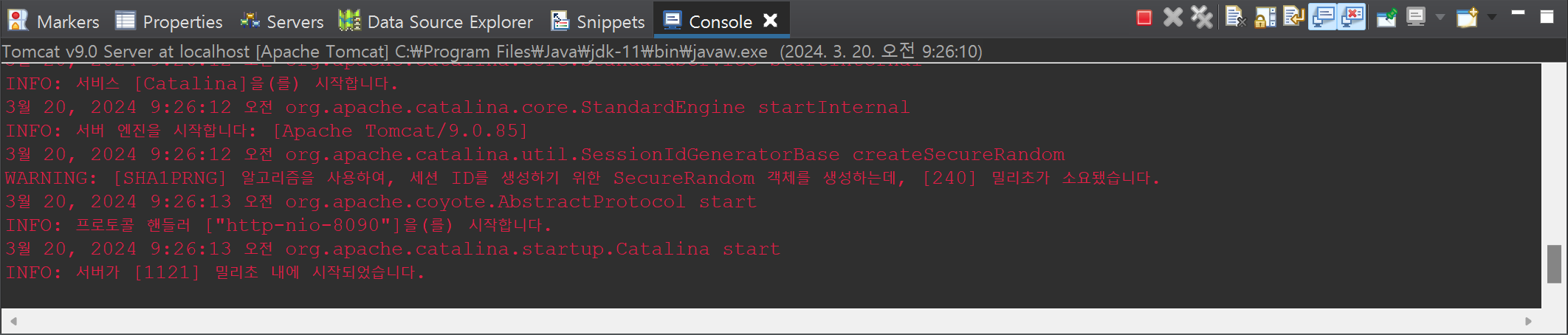
10. 서버 실행 시, Console창에서 'INFO: 서버가 [1121] 밀리초 내에 시작되었습니다.'라는 문구가 실행된다.

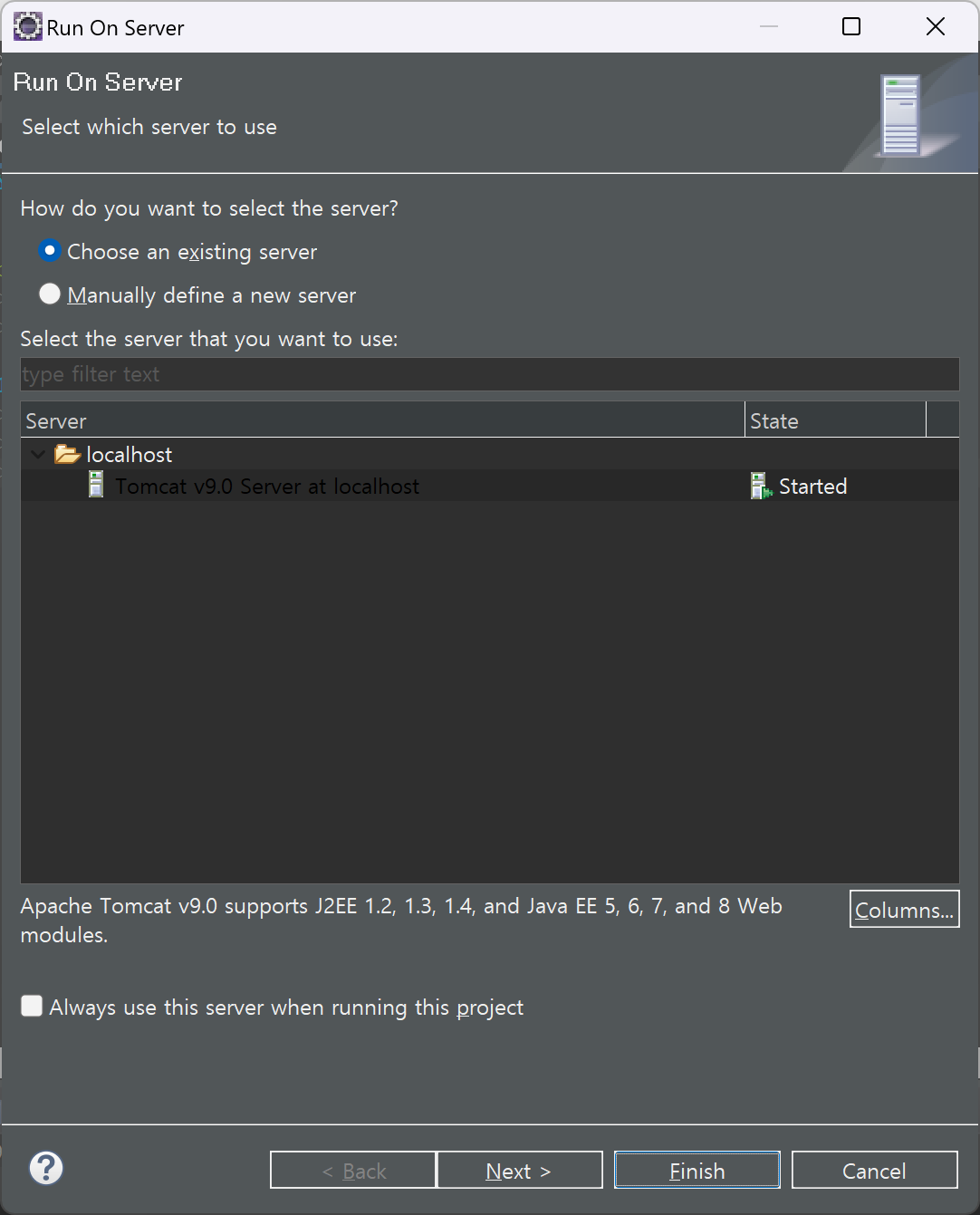
11. 서버가 켜짐을 확인 후, 위에서 작업하던 hello.html 파일에 커서를 클릭 후, Ctrl + F11 버튼을 클릭하여 해당 html 파일을 실행시키면 아래와 같이 Run On Server창이 뜬다.
위에서 설정해둔 Tomcat v.9.0 서버를 사용하기 때문에 선택 후 Next

12. 위 7번에서 해당 프로젝트를 이미 관리대상에 추가해줘서 바로 Finish 클릭해도 되지만, Configured에 내가 실행할 프로젝트가 들어가있음을 확인 후 Finish 클릭

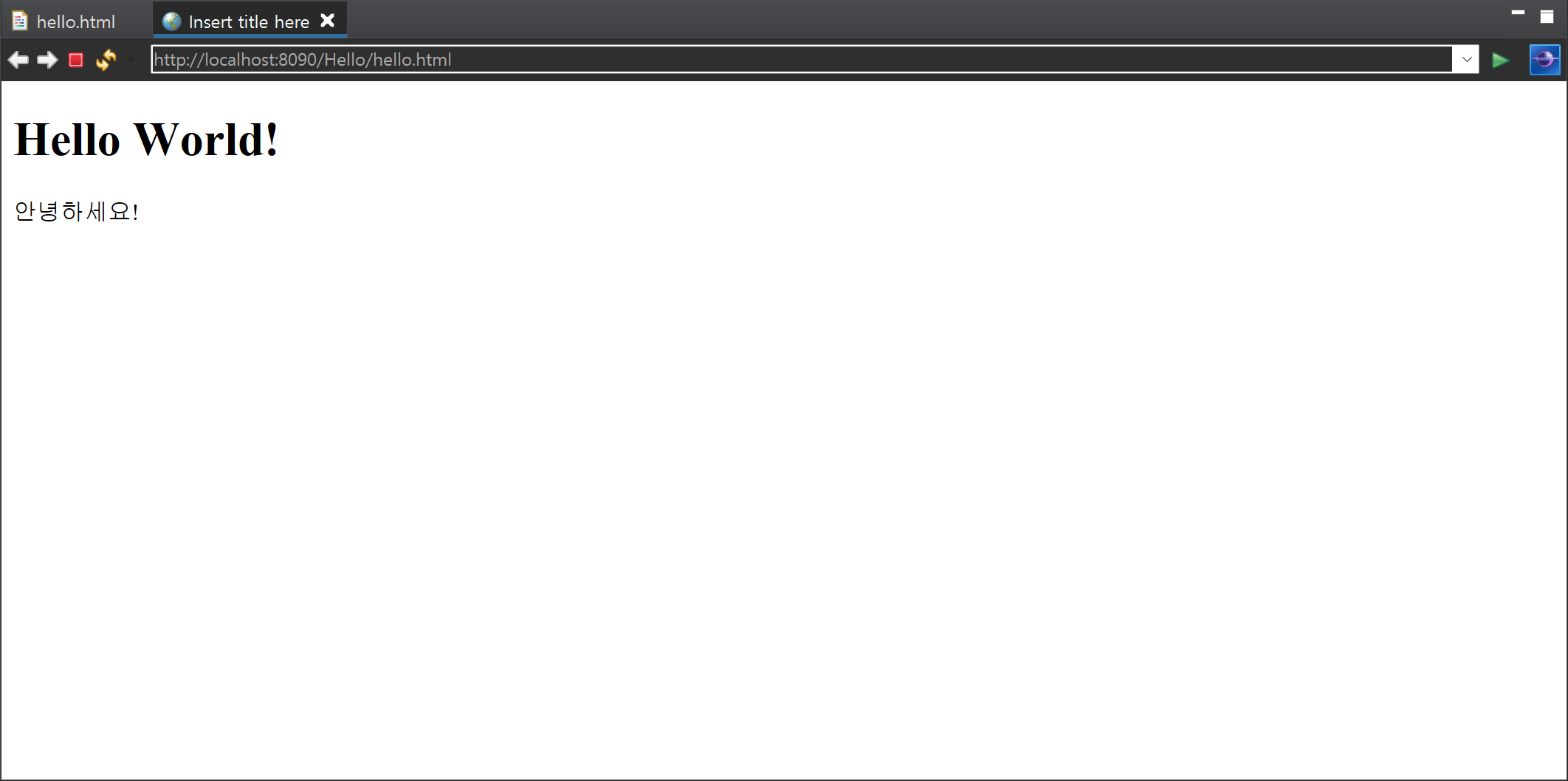
13. 요로코롬 이클립스에서 내가 만든 hello.html 페이지가 실행됨을 확인할 수 있다.

추가 정보
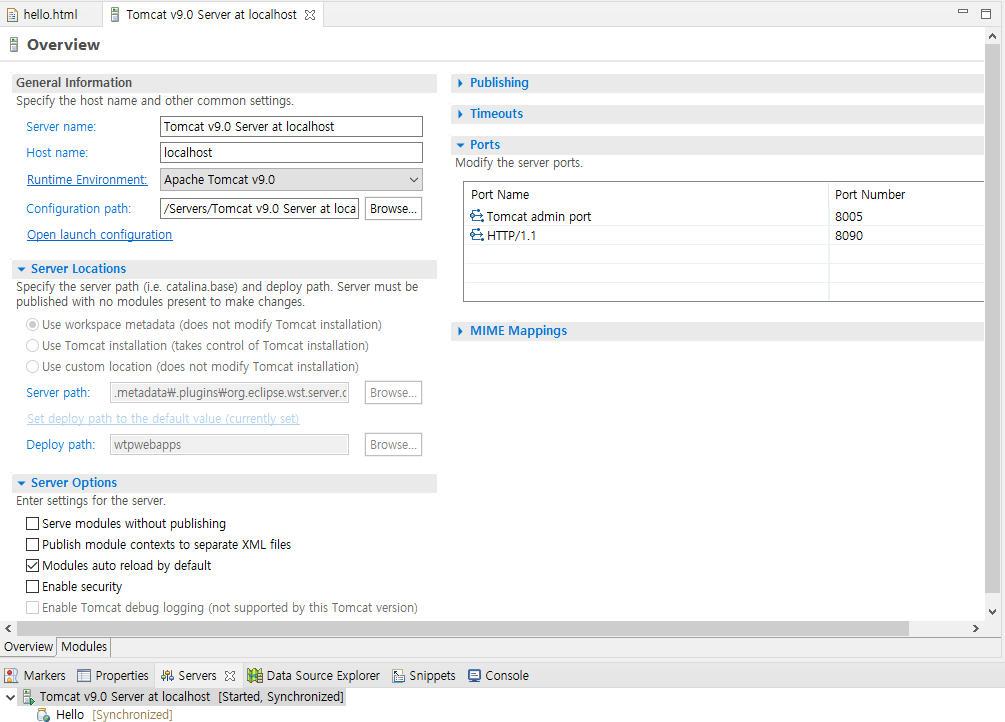
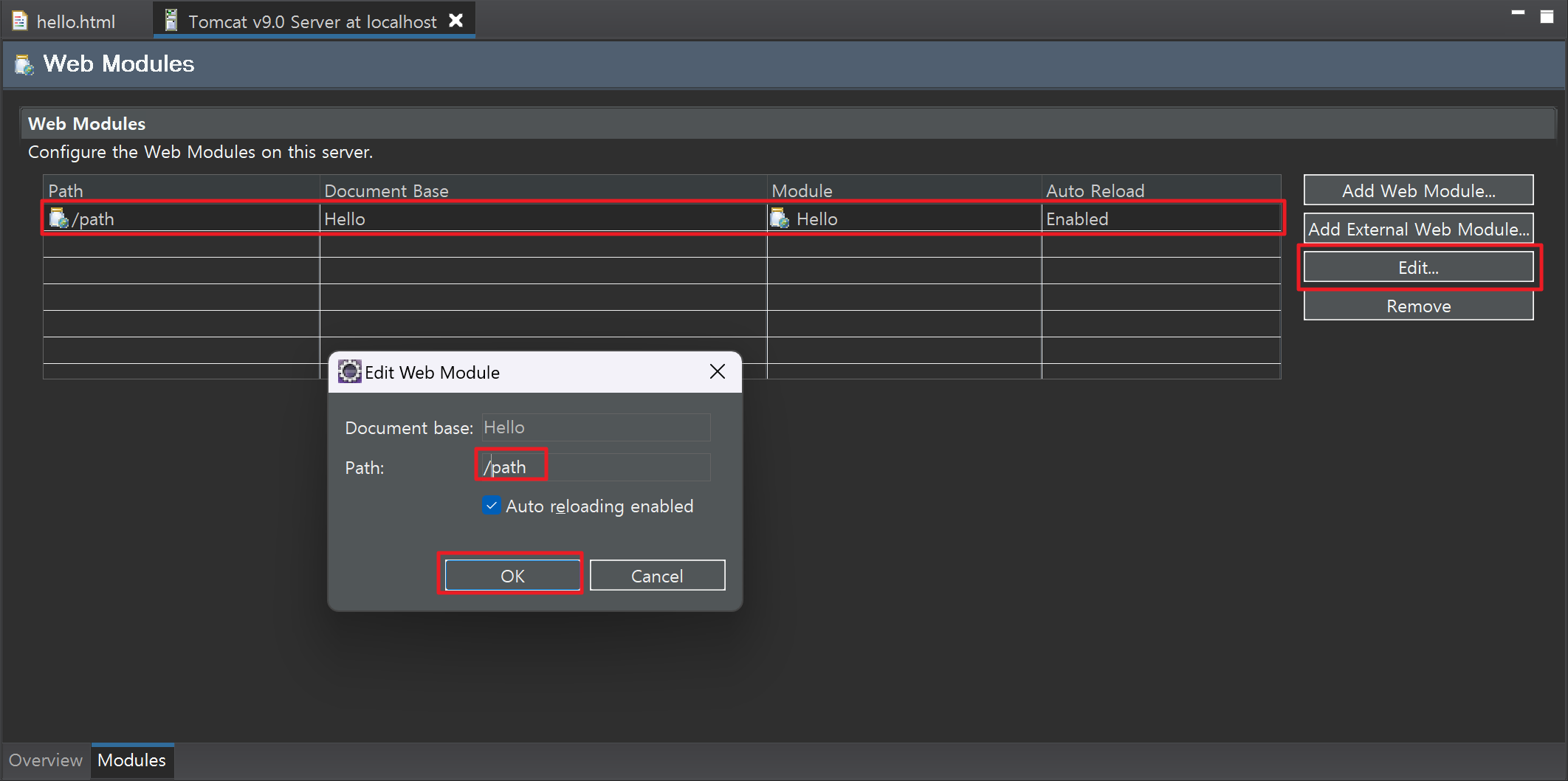
1. 등록한 서버를 더블 클릭 시 정보를 확인할 수 있다. 해당 화면에서 내용 수정 시 서버 Restart가 필요하다.

2. 하단 Modules 에서 root 폴더명 변경 및 path 설정이 가능하다. 이 Path명이 변경되면 입력창의 주소도 변경된다.
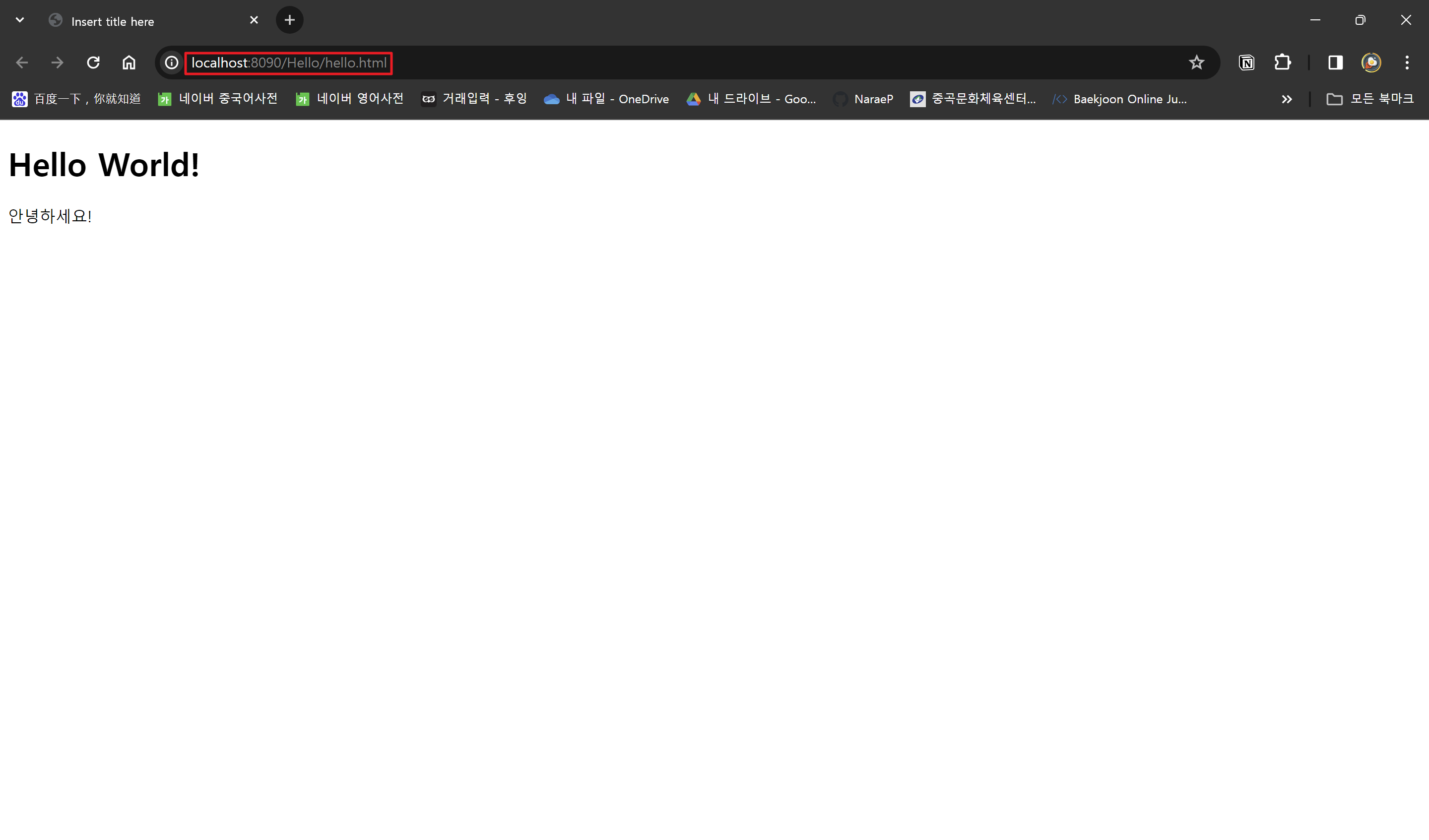
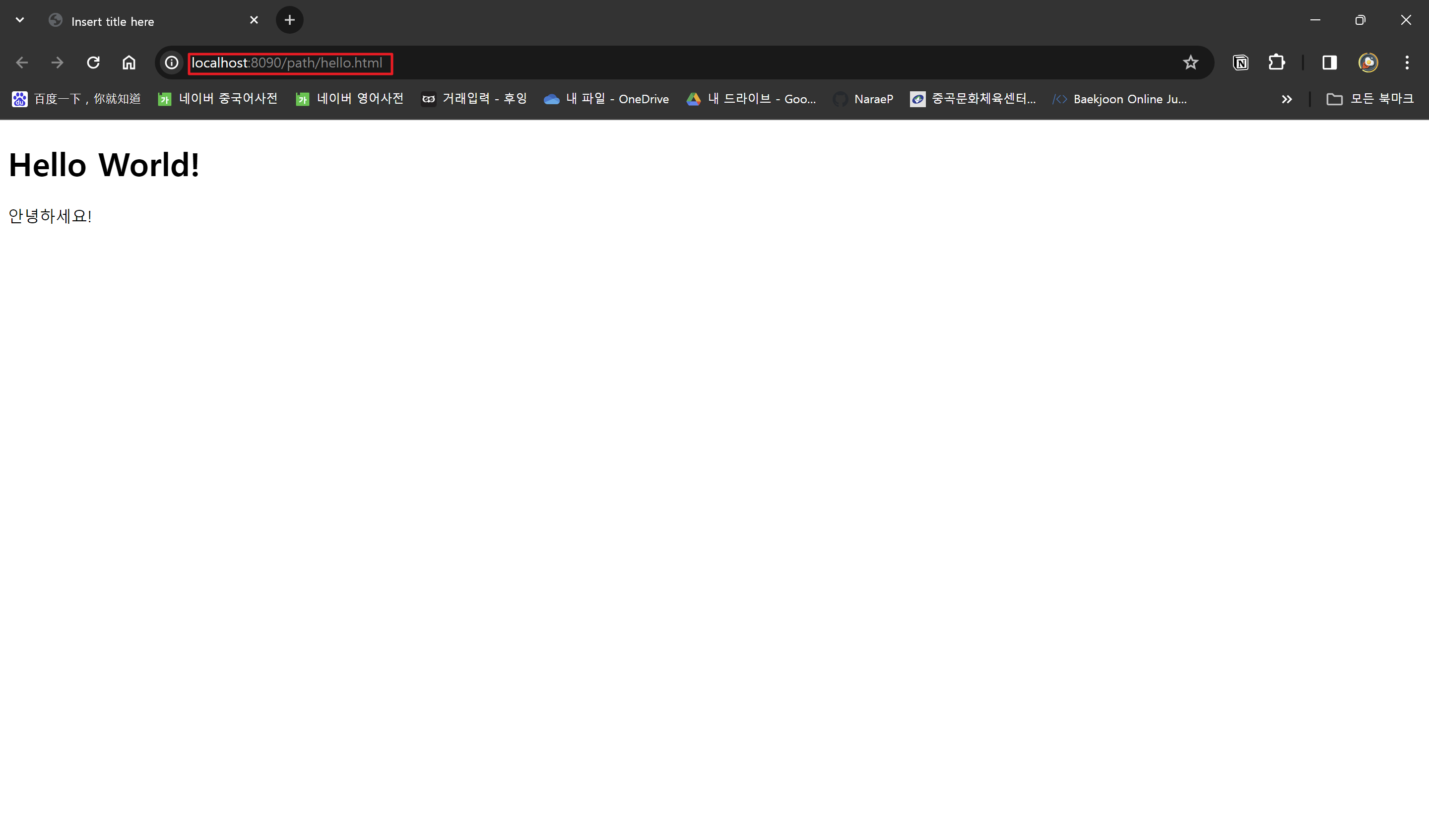
(변경 전): http://localhost:8090/Hello/hello.html
(변경 후): http://localhost:8090/path/hello.html



서버를 오픈해서 운영할 때는 보통 Context root 폴더 경로(path)를 아래 예시와 같이 지우고 배포한다고 한다.
⇒ (예시) http://www.localhost:8090/hello.html
만약 위 과정을 따라하느라 루트 폴더명을 ‘path’로 변경했었다면 다시 ‘hello’로 바꿔주자.(대문자 사용 되도록 지양)
Why? 설정에 따라 주소창의 대소문자 구분 가능/불가를 설정할 수 있지만 대문자 치기 번거로우니까..소문자로 변경!
웹 서버의 Setting을 어떻게 하느냐에 따라서 url을 대소문자 구분 가능/불가로 설정할 수 있다.
Create a Dynamic Web Project
다시 새로운 Web Project를 생성해보자.
1. New → Dynamic Web Project
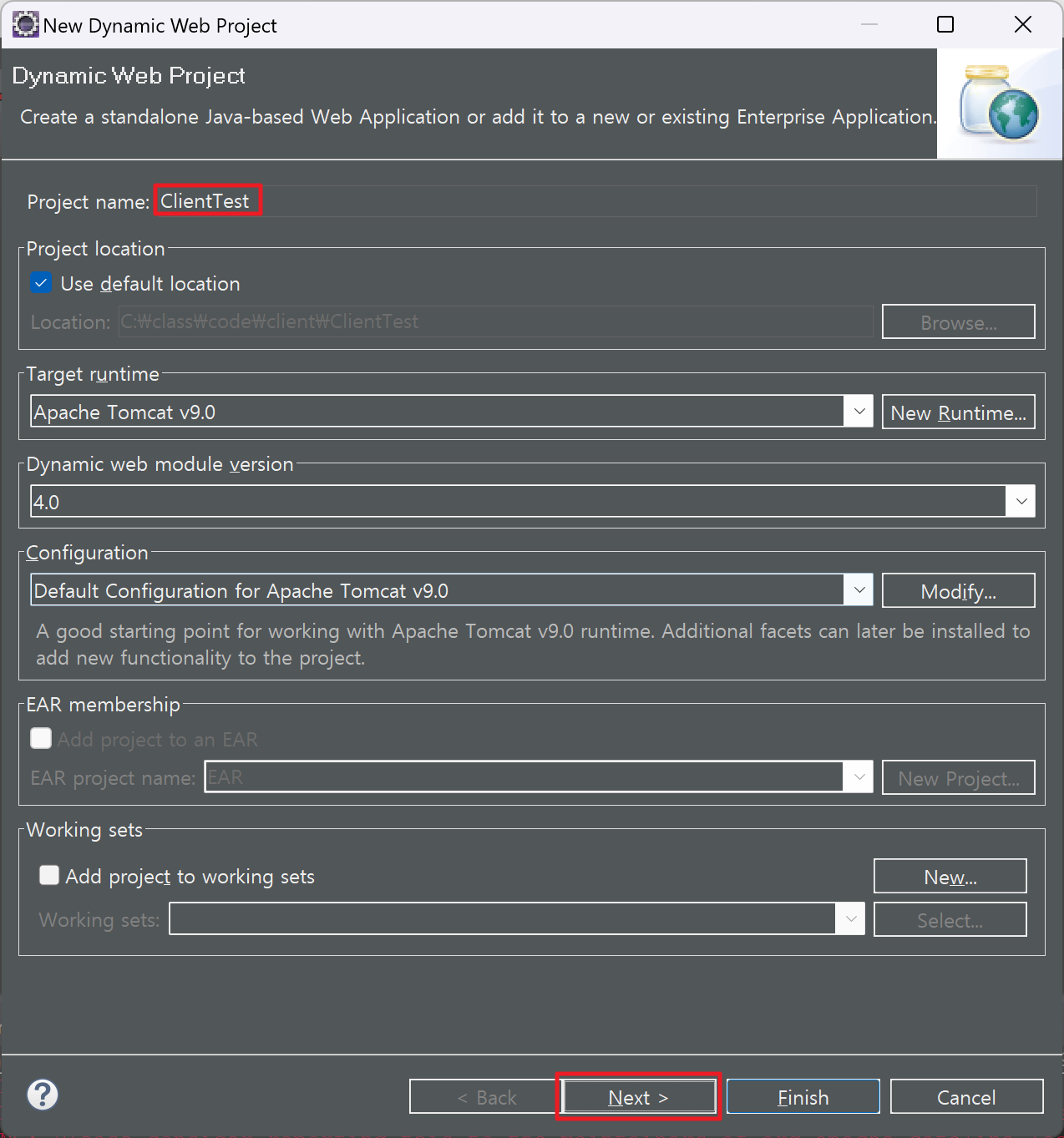
2. New Dynamic Web Project 생성(Project name: ClientTest)

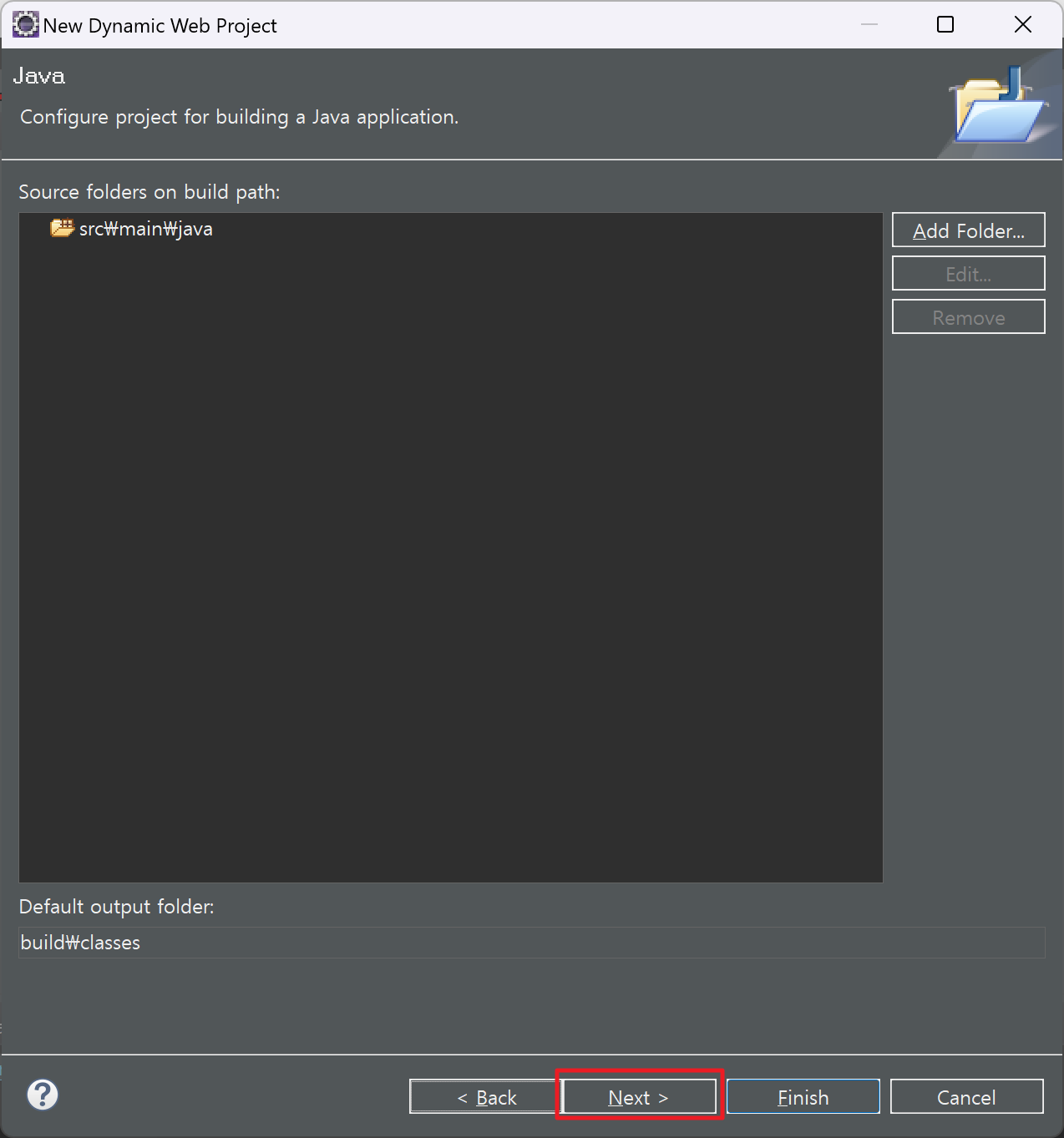
3. Next
4. Context root: client → 소문자로 변경

5. 추후 새로 만든 프로젝트에 html 파일 생성 후 서버 연결할 때!
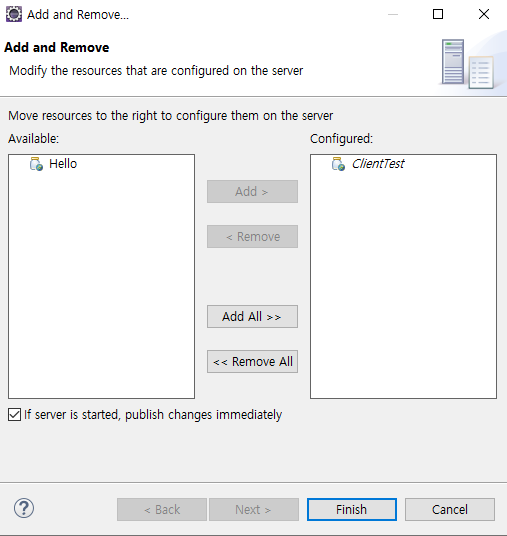
1) Servers에서 아파치 톰캣 우클릭 → Add and Remove

2) 1번 처럼 직접 프로젝트를 등록하지 않아도, 특정 프로젝트에서 Ctrl + F11 단축키로 실행 시, 프로젝트가 자동으로 등록이 되고 브라우저가 뜨면서 내가 편집중이던 내용이 자동 기입이 되면서 페이지가 자동으로 로딩된다.

*글 작성에 참고한 내용: 학원 쌤의 열정적인 수업
'HTML' 카테고리의 다른 글
| [HTML] 제목태그(Heading) :: <h1></h1> (0) | 2024.03.20 |
|---|---|
| [HTML] 문단 태그(Paragraph) :: <p></p> (0) | 2024.03.20 |
| [HTML] <body> 태그, HTML 색상 표현 방법 (0) | 2024.03.20 |
| [HTML] <head> 태그 (0) | 2024.03.20 |
| [HTML] HTML 언어의 구성 요소 (0) | 2024.03.20 |
블로그의 정보
All of My Records
캐떠린