[HTML] HTML 언어의 구성 요소
by 캐떠린HTML 언어의 구성 요소
- 태그(Tag), 엘리먼트(Element) ⭐⭐⭐
- 속성(Attribute) ⭐⭐⭐
- 텍스트(PCDATA) ⭐⭐⭐
- 엔티티(Entity)
- 주석(Comment)
- 선언문(Declaration)
- 외부요소
- 등등..
1. 태그(Tag), 엘리먼트(Element)
- 예약어(명령어)를 <>로 묶어놓은 요소
- 출력될 웹페이지의 골격 형성
- 레이아웃 형성
- 요소를 배치
- 출력과 관계된 행동을 한다.
1-1. 태그 표현 방식
- <태그명>내용물 영역</태그명>
- 쌍태그
- <태그명>: 시작 태그
- </태그명>: 끝 태그
- 영역을 가지는 태그
- <태그명>, <태그명></태그명>, <태그명 />
- 단독 태그, 빈태그(Empty Tag)
- 영역을 가지지 않는 태그
1-2. 태그 내용물 형식, Content Type
<태그명>내용물</태그명>- 자식 태그
- 또 다른 태그들이 내용물로 올 수 있다.
- 문자열은 올 수 없다.
- PCDATA, Parsed Character Data → 문자열
- 문자열만 올 수 있다.
- 자식 태그는 올 수 없다.
- Empty
- 아무것도 가지지 않는다.
- 단독태그, 빈태그
- Mixed
- 혼합형
- 자식으로 태그와 문자열이 모두 올 수 있다.
- a + b + c
- HTML 태그 대부분이 혼합형이다.
2. 속성(Attribute)
- 태그의 성질을 정의하는 요소
- 태그가 가지는 데이터의 한 종류
- 용도: 태그의 성질을 정의하는 데이터
- ex) <font color = "blue">의 color= 부분!
<시작태그 속성명="값"> </끝태그>
<시작태그 속성명="값" 속성명="값" 속성명="값"> </끝태그>
<단독태그 속성명="값">
<시작태그 속성명="값"> </끝태그> : 사용O
<시작태그 속성명='값'> </끝태그> : 사용O
<시작태그 속성명=값> </끝태그> : 절대 사용 금지
3. 텍스트(PCDATA)
- 태그가 가지는 데이터의 한 종류
- 용도: 화면에 출력하는 데이터
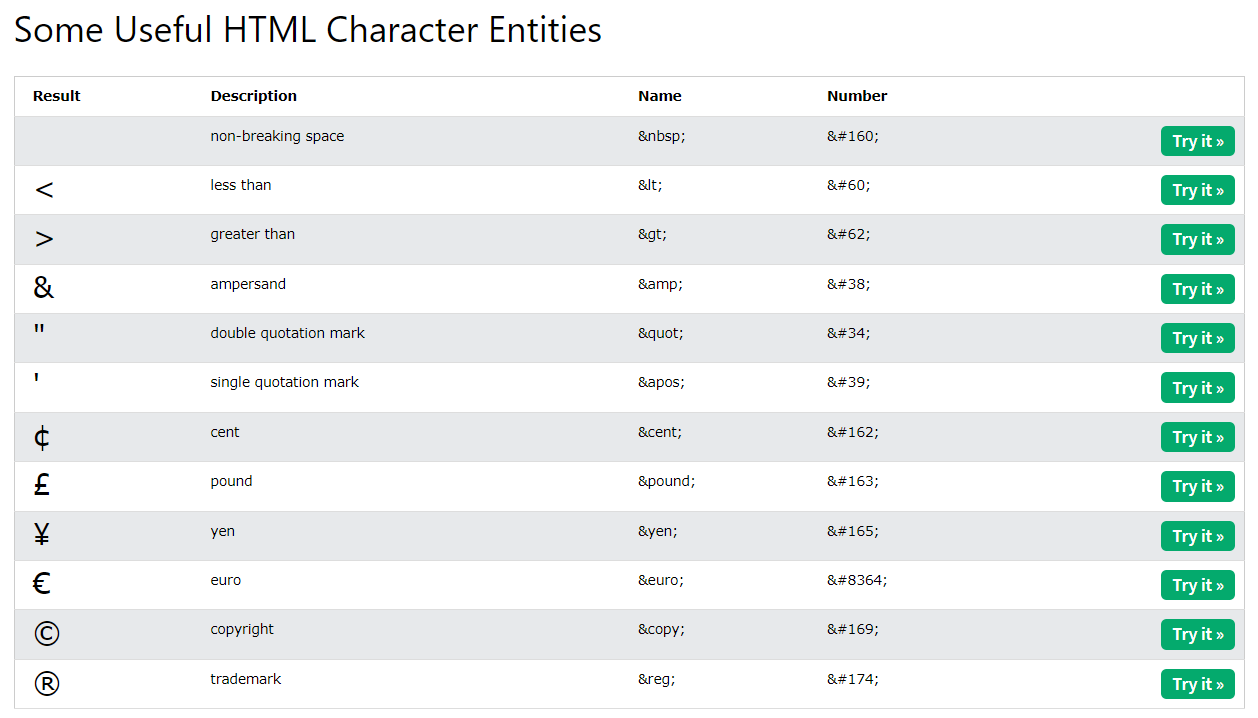
4. 엔티티(Entity)
- 브라우저와 정해진 약속이 되어있는 표현 → 약속된 표현을 작성하면 브라우저가 화면에 출력하기 전에 약속된 표현으로 바꿔서 출력한다. → Built-in Entity
- 형식: &엔티티명;
- 입력 방법: Name(©) or Number(&#문자코드; ©)
- 참고 사이트: https://www.w3schools.com/html/html_entities.asp , https://www.w3schools.com/html/html_symbols.asp

<body>
<font> A > B = true</font>
<br>
<font> A < B = false</font>
<br>
©Copyright 2023 test.com
<br>
A
</body>A > B = true
A < B = false
©Copyright 2023 test.com
A
*글 작성에 참고한 내용: 학원 쌤의 열정적인 수업
'HTML' 카테고리의 다른 글
| [HTML] <body> 태그, HTML 색상 표현 방법 (0) | 2024.03.20 |
|---|---|
| [HTML] <head> 태그 (0) | 2024.03.20 |
| [HTML] 공백문자, 특수문자 :: HTML의 공백 문자 처리 방법 및 특수문자 표기법 (0) | 2024.03.20 |
| [HTML] HTML 페이지의 구조 및 태그 알아보기 (0) | 2024.03.20 |
| [HTML] HTML이란? (0) | 2023.09.20 |
블로그의 정보
All of My Records
캐떠린