[HTML] 문단 태그(Paragraph) :: <p></p>
by 캐떠린p 태그
- 문단 태그
- 텍스트 집합
- 쌍태그
- 혼합형
p태그의 align 속성
- horizontal alignment → 수평 정렬
- 내용물의 수평 정렬
- 열거형 → left | center | right | justify
- left: 왼쪽 정렬
- right: 오른쪽 정렬
- center: 중앙 정렬
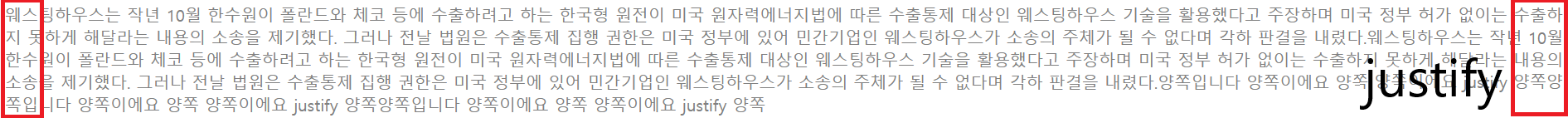
- justify: 양쪽 정렬
left 정렬과 justify 정렬 비교
<!-- 왼쪽 정렬 -->
<p align="left">더럼 사장은 ~~~ 설명했다.</p>
<!-- 양쪽 정렬 -->
<p align="justify">웨스팅하우스는 ~~~ 판결을 내렸다.</p>
⚠️ 주의사항
<p>태그 대신 <br> 사용 금지!
WHY? <p></p> 대신 <br><br>을 사용하더라도 겉으로는 동일하게 보일지 모르나, '문단'에 사용하는 <p> Tag가 존재하기 때문에 굳이 <p>를 두고 <br>을 쓸 이유가 없다. → 용도에 맞게 적합한 Tag를 사용하는게 맞다.
<br>사용의 추가 문제점은 style 적용 시 해당 문단의 소유자가 아닌 body에 들어가서 style을 적용하게 되면 원하지 않는 문단에도 해당 style이 전체 적용이 되어버린다.
⭐⭐⭐ Tag는 용도에 맞게 적합한 Tag를 사용한다. ⭐⭐⭐
*글 작성에 참고한 내용: 학원 쌤의 열정적인 수업
'HTML' 카테고리의 다른 글
| [HTML] 구분선, 수평선(Horizontal Rule) + HTML 속성 유형 :: <hr> (0) | 2024.03.20 |
|---|---|
| [HTML] 제목태그(Heading) :: <h1></h1> (0) | 2024.03.20 |
| [HTML] Create a Dynamic Web Project :: 개발 환경 Setting 2탄(server 생성) (0) | 2024.03.20 |
| [HTML] <body> 태그, HTML 색상 표현 방법 (0) | 2024.03.20 |
| [HTML] <head> 태그 (0) | 2024.03.20 |
블로그의 정보
All of My Records
캐떠린