[HTML] input 태그(2) :: (부제)HTML5
by 캐떠린HTML5
HTML 5.2가 나오면서 version이 사라졌다. 지금 우리는 5.1에서 계승된 확장 버전이 붙은 HTML을 사용 중이다.
input.placeholder 속성
- placeholder="값"
- 해당 입력 필드에 대한 설명(어떤 값을 입력해야 하는지 설명해주는 가이드)
- 해당 텍스트 박스에 값 입력 시 사라지며, 값을 지울 시 다시 보임!
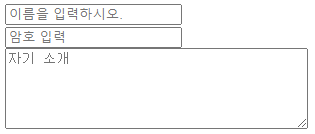
<!-- 신 ver. -->
<input type="text" placeholder="이름을 입력하시오.">
<br>
<input type="password" placeholder="암호 입력">
<br>
<textarea cols="40" rows="5" placeholder="자기 소개"></textarea>
input.required 속성
- required
- 명시하면 적용, 지우면 미 적용되는 속성
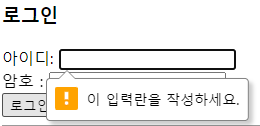
- 해당 입력 필드(form data)의 값을 서버로 전송 전, 필수로 입력 받게 하기 위한 장치
(모든 컨트롤들은 기본적으로 값의 입력 여부와 관계 없이 전송이 가능하기 때문에 → 필수 값을 입력 받기 위해서는 후처리를 해줘야 한다.) - required 속성이 동작하는 input.type 속성값
- checkbox, date, email, file, number, password, pickers, radio, search, tel, text, url
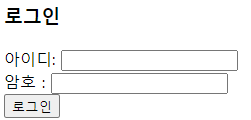
<h3>로그인</h3>
아이디: <input type="text" required><br>
암호 : <input type="password" required><br>
<input type="submit" value="로그인">

required 컨트롤 미 입력 시 에러 메세지 내용을 변경할 수 있다. → oninvalid를 통해 문구 내용을 변경할 수 있다고 한다.
input.type의 속성값 :: 이메일(email)
- type="email"
- 문법은 존재하지만 브라우저가 지원을 아직 덜 한 경우라 100% 활용은 못함.
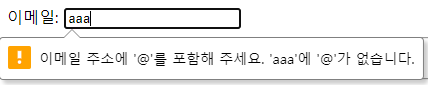
- 유효성 검사 기능(@ 존재 유무 확인)
- 모바일로 접속 시, ‘@’가 있는 자판셋이 뜨는 기능
이메일: <input type="email">

input.type의 속성값 :: URL(url)
- type="url"
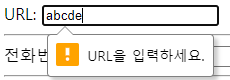
- 유효성 검사 기능(URL 형식 확인)
URL: <input type="url">

input.type의 속성값 :: 전화번호(tel)
- type="tel"
- 그냥 텍스트박스나 다름없다. 전화번호는 국가별로 특징이 다르기 때문에 별도 유효성 검사 기능 없음.
- 모바일로 접속 시 숫자 키보드가 뜨는 기능
전화번호: <input type="tel">
input.type의 속성값 :: 나이(number)
- type="number"
- 입력 form 우측에 증감 화살표가 있음.
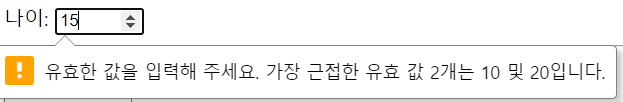
- min , max , step 속성으로 각 최솟값, 최댓값, 증감 범위 지정이 가능.
- 증감 범위 지정 시 해당 범위 외에 값은 입력 불가하다. (ex. step=”10”일 경우, 23, 35 입력 불가)
나이: <input type="number">
<!-- 최소, 최댓값, 증감 범위 지정 Case -->
나이: <input type="number" min="0" max="100" step="10">

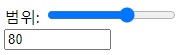
input.type의 속성값 :: 범위(range)
- type="range"
- range만 입력 시 정확한 값 확인 불가. 아래 코드와 같이 조치 취해줘야 선택한 범위의 정확한 값 확인 가능.
- min , max , step 속성으로 각 최솟값, 최댓값, 증감 범위 지정이 가능.
범위: <input type="range" onchange="document.getElementById('txt1').value=this.value;" min="10" max="120" step="10">
<br>
<input type="text" id="txt1" size="10">
input.type의 속성값 :: 색상(color)
- type="color"
색상: <input type="color">
<!-- 입력받은 색상을 전체 배경색으로 적용한 Case -->
색상: <input type="color" onchange="document.body.bgColor=this.value;">
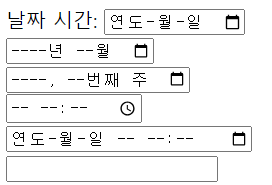
input.type의 속성값 :: 날짜 시간
- type="date"
- type="month"
- type="week"
- type="time"
- type="datetime-local"
- type="datetime" → 문법에는 존재하나, 현재 대부분의 브라우저가 이 기능을 구현하지 않음.
<input type="date">
<input type="month">
<input type="week">
<input type="time">
<input type="datetime-local">
<input type="datetime">
그 어떤 브라우저도 당시의 HTML을 100% 구현한 역사가 없다. 즉, 존재하는 HTML 문법의 구현율이 100%가 아니다. 현 시점에서는 크롬이 최상위 구현 브라우저이다.
*글 작성에 참고한 내용: 학원 쌤의 열정적인 수업
'HTML' 카테고리의 다른 글
| [HTML] 기타 태그들 :: <progress>, <meter>, <details>, <summary> 등 (0) | 2024.03.27 |
|---|---|
| [HTML] 폼(Form)태그, input 태그(1) (0) | 2024.03.21 |
| [HTML] 표(Table) :: 테이블, 셀병합 (0) | 2024.03.21 |
| [HTML] Tag :: 태그의 성질 (0) | 2024.03.20 |
| [HTML] 이미지(Image) :: <img> 태그 (0) | 2024.03.20 |
블로그의 정보
All of My Records
캐떠린