[HTML] 표(Table) :: 테이블, 셀병합
by 캐떠린표(Table)
HTML에서는 표를 어떻게 만들까?
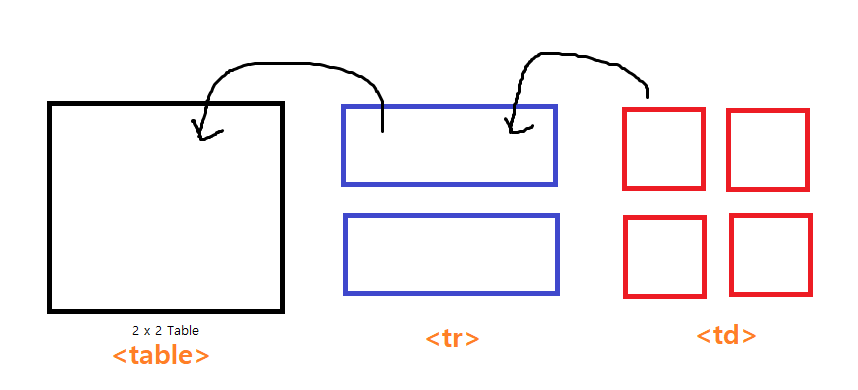
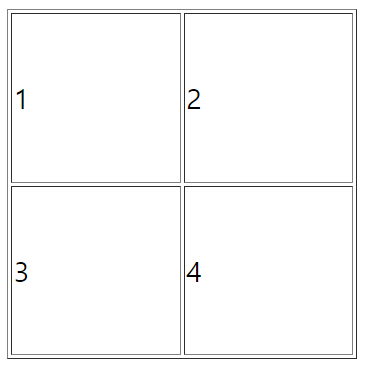
2 X 2 테이블을 만든다고 가정해보자.
1. 먼저 큰 상자를 만들고 →<table>
2. 큰 상자 안에 들어갈 중간 상자(가로 2줄 상자)를 만든다. → <tr>
3. 중간 상자(가로 2줄 상자)에 들어갈 작은 상자 4개를 만들어 담는다. → <td>

- <table>
- 큰 상자
- 전체 컨테이너
- <tr>, table row
- 중간 상자
- 행 역할
- <td>, table data → 물건을 담으면 여기에 담김!!(like 셀)
- 작은 상자
- 셀 역할
- 데이터를 담는 역할
- <th>, table header
- 작은 상자
- 제목을 출력하는 셀 역할
- 자동으로 가운데 정렬, Bold체가 적용됨.
- 데이터의 의미가 명확해짐!(기존 <td>로 헤더를 생성하는 방법에 비해)
<table>과 <tr>은 데이터(문자열)을 가질 수 없다.
→ 데이터는 오로지 <td>에 담긴다.
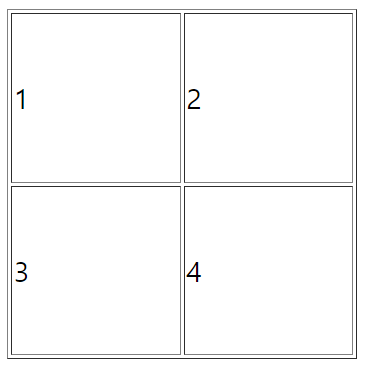
<table border="1">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
See the Pen Untitled by 박나래 (@kdzhfgez-the-selector) on CodePen.
Table 크기 조절
- width="값(px, %)" height="값(px, %)"
- 표는 기본적으로 내용물을 따라간다. ⇒ 내용물이 커지면 표도 커진다. BUT 표의 크기를 확장하자고 내용물을 넣을 수 없으니 width와 height로 조절해준다. (px 또는 %로 조절 가능)
- <tr>은 보통 따로 크기를 조절하지 않는다. → <table>이나 <td>에 영향을 받기 때문에 굳이 직접적으로 조절하지 않아도 됨.
- <table>의 너비 정책과 높이 정책이 상이하다.
- 너비(width) → 지정한 너비가 table의 너비를 초과 시, 내부 <td>의 너비가 자동 조절됨.
- <table> width(너비): 테이블 바깥쪽 테두리~반대편 바깥쪽 테두리
- <td> width(너비): 셀 안쪽의 크기(border 제외)
- 높이(height) → 지정한 높이만큼 배정 후, border의 두께만큼 표의 높이가 늘어남.
- BUT 우리는 아래 내용만 기억하면 된다!!!
- 너비(width) → 지정한 너비가 table의 너비를 초과 시, 내부 <td>의 너비가 자동 조절됨.
모든 셀의 너비의 합 == 테이블 너비
모든 셀의 높이의 합 == 테이블 높이
See the Pen Untitled by 박나래 (@kdzhfgez-the-selector) on CodePen.
Table 배경 설정
- bgcolor="값"
- background="파일 경로"
- 기본적으로 모든 table의 각 셀(상자)의 밑바닥은 투명색이기 때문에 <table>에 배경색을 지정해도 전체가 변한 것 처럼 보인다.(따라서 각 셀별로 배경 지정 시 해당 색이 보인다.)
<h1>2행 2열 테이블</h1>
<table border="1" width="200" height="200" bgcolor="mistyrose">
<tr bgcolor="skyblue">
<td bgcolor="red">1</td>
<td>2</td>
</tr>
<tr>
<td background="images/푸바옹.jpg">3</td>
<td>4</td>
</tr>
</table>
Table 내 데이터 정렬
- align="값" : 수평 정렬
- valign="값" : 수직 정렬
See the Pen Untitled by 박나래 (@kdzhfgez-the-selector) on CodePen.
주소록 만들기 예제
테이블 생성을 연습하기 위해 주소록을 만들어보자.
🌷테이블 작업
1. 기본 작업(table, tr, td)
2. 데이터 작성
3. 크기 조절 → 전체 너비 → 열 너비(높이 조절 X → 데이터 추가/삭제 → 높이 변경해야 하기 때문에)
Table은 성격에 따라 다르겠지만, 보통 height를 주는 경우가 거의 없다.
WHY? 데이터의 증감에 따라 테이블의 높이는 변동될 수 있기 때문이다.
🌷테이블 본문(데이터)
1. 고정폭 → 왼쪽, 가운데 정렬
2. 가변폭 → 왼쪽 정렬
3. 숫자 → 우측 정렬(자릿수)
🌷테이블 헤더(header)를 만드는 가장 좋은 방법
- <th></th>
- 테이블 헤더(제목 행) 사용하기
- 자동 가운데 정렬 + Bold체 변경
<tr bgcolor="#DDDDDD">
<th width="60">번호</th>
<th width="80">이름</th>
<th width="60">나이</th>
<th width="70">성별</th>
<th width="330">주소</th>
</tr>
이제 본격적으로 주소록을 만들어보자!
See the Pen Untitled by 박나래 (@kdzhfgez-the-selector) on CodePen.
셀병합
테이블의 셀을 엑셀과 같이 병합할 수 있다.
1. 가로 셀병합 → colspan="값" (기본값: 1)
2. 세로 셀병합 → rowspan="값"
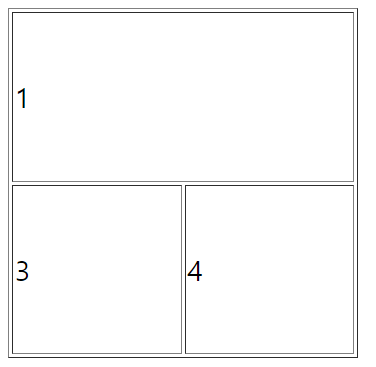
가로 셀병합
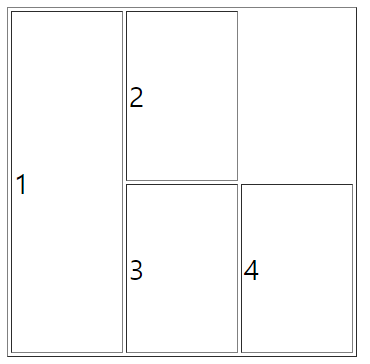
colspan="값"<table border width="200" height="200">
<tr>
<td colspan="2">1</td> <!-- 너는 다른 컬럼의 2배만큼 늘어나라! > colspan -->
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
가로 셀병합 과정



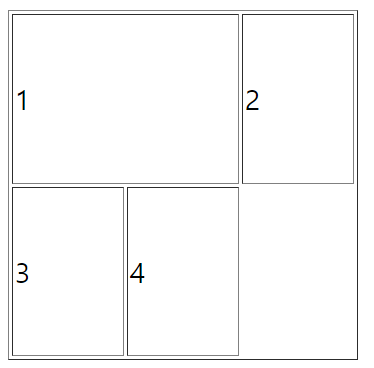
세로 셀병합
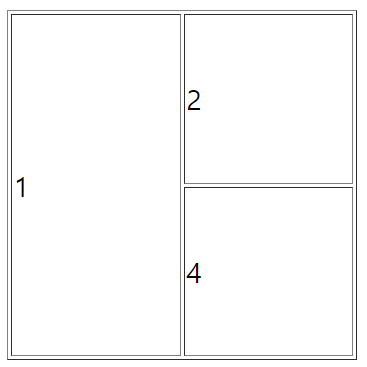
rowspan="값"<table border width="200" height="200">
<tr>
<td rowspan="2">1</td>
<td>2</td>
</tr>
<tr>
<td>4</td>
</tr>
</table>
세로 셀병합 과정



⚠️ 주의사항
★★★각각의 <tr>내의 <td> 개수는 동일해야 한다.★★★
셀 병합하다가 헷갈리기 시작하기 때문에 주의 필요!!
(최근 <tr>내의 <td>개수가 상이하더라도 브라우저에서 자동 수정을 해서 맞아보이는 경우가 있으나, 애초에 제대로 만들자!)
*글 작성에 참고한 내용: 학원 쌤의 열정적인 수업
'HTML' 카테고리의 다른 글
| [HTML] input 태그(2) :: (부제)HTML5 (0) | 2024.03.27 |
|---|---|
| [HTML] 폼(Form)태그, input 태그(1) (0) | 2024.03.21 |
| [HTML] Tag :: 태그의 성질 (0) | 2024.03.20 |
| [HTML] 이미지(Image) :: <img> 태그 (0) | 2024.03.20 |
| [HTML] URL(=URI) (0) | 2024.03.20 |
블로그의 정보
All of My Records
캐떠린