[Spring Boot] Thymeleaf 타임리프 템플릿 사용하기 (5) :: Thymeleaf 연산자
by 캐떠린Thymeleaf에서 연산자를 사용 시 어떻게 출력이 되나 확인해보자!
저번 포스팅에서 사용했던 프로젝트에 이어서 작업하기
[Spring Boot] Thymeleaf 타임리프 템플릿 사용하기 (4) :: Thymeleaf 메세지 표현식(Message Expressions)
메세지 표현식(Message Expressions) Message Expressions, 메시지 표현식 #{...} Spring message 특징 : 다국어 지원 및 반복적으로 사용하는 문자열(ex. alert창 문구 등)을 저장하여 관리할 수 있다. 저번 포스팅에
pigsnowworld.tistory.com
연산자
1. TestController.java
@GetMapping(value = "/m4.do")
public String m4(Model model) {
//연산
model.addAttribute("a", 10);
model.addAttribute("b", 3);
return "m4";
}
2. m4.html
<!DOCTYPE html>
<html xmlns:th="https://thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://me2.do/5BvBFJ57">
</head>
<body>
<h1>연산자</h1>
<div>10 + 3 = 13</div>
<!-- 아래 방법 비추. 넘 복잡행 -->
<div><span th:text="${a}"></span> + <span th:text="${b}"></span> = <span th:text="${a + b}"></span></div>
<div th:text="${a + ' + ' + b + ' = ' + (a + b)}"></div>
<div th:text="${a} + ' + ' + ${b} + ' = ' + ${a + b}"></div>
<!-- 문자열 연산자 > Literal Substitions :: 그나마 가독성은 아래 방법이 가장 낫다. -->
<div th:text="|${a} + ${b} = ${a + b}|"></div>
<hr>
<div th:text="${a} + ${b}"></div>
<div th:text="${a} - ${b}"></div>
<div th:text="${a} * ${b}"></div>
<div th:text="${a} / ${b}"></div>
<div th:text="${a} % ${b}"></div>
<hr>
<div th:text="${a} > ${b}"></div>
<div th:text="${a} >= ${b}"></div>
<div th:text="${a} < ${b}"></div>
<div th:text="${a} <= ${b}"></div>
<div th:text="${a} == ${b}"></div>
<div th:text="${a} != ${b}"></div>
<hr>
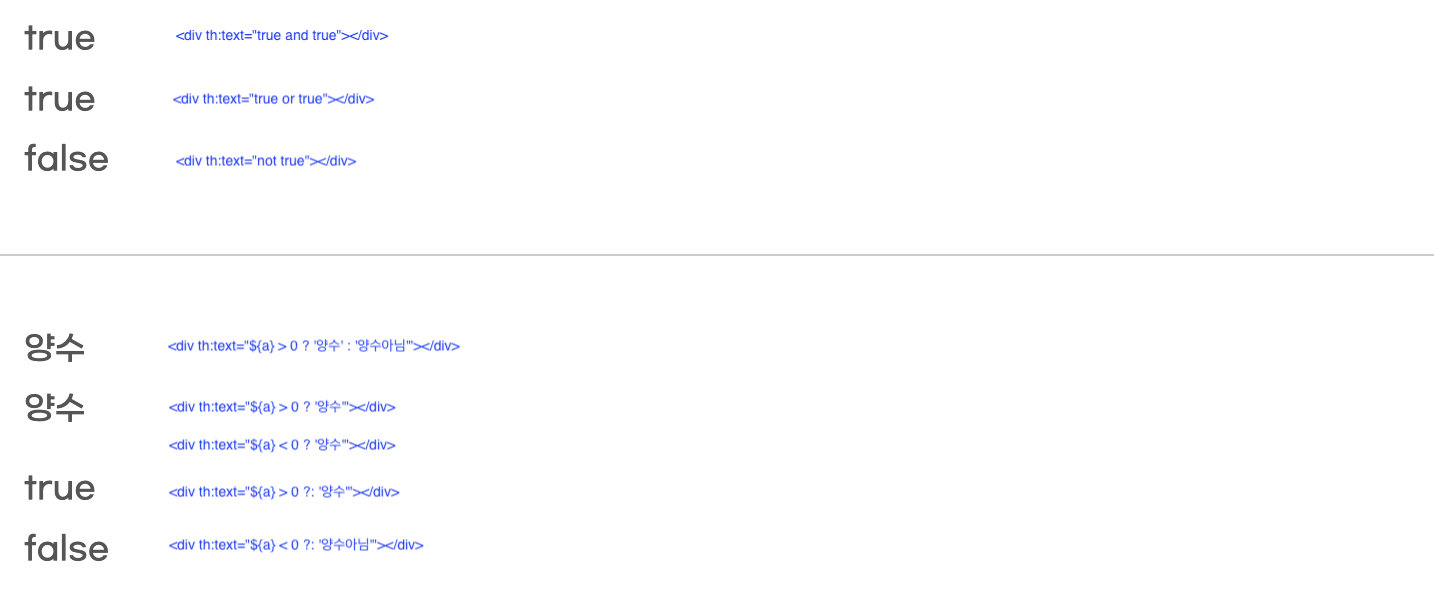
<div th:text="true and true"></div> <!-- && 기호로는 안되고 단어로만 지원한다. -->
<div th:text="true or true"></div>
<div th:text="not true"></div>
<hr>
<div th:text="${a} > 0 ? '양수' : '양수아님'"></div>
<div th:text="${a} > 0 ? '양수'"></div>
<div th:text="${a} < 0 ? '양수'"></div>
<!-- 뒤에 있는 값을 무시하고 true 나 false를 반환 -->
<div th:text="${a} > 0 ?: '양수'"></div>
<div th:text="${a} < 0 ?: '양수아님'"></div>
</body>
</html>


문자열 연산자, Literal Substitions
- 형식: | |
- Template literals와 유사한 기능을 한다.
- 사용 예시(a = 10, b = 3 가정 하)
코드: <div th:text="|${a} + ${b} = ${a + b}|"></div>
출력: 10 + 3 = 13
*글 작성에 참고한 내용: 학원 쌤의 열정적인 수업
'Spring' 카테고리의 다른 글
블로그의 정보
All of My Records
캐떠린