[Spring Boot] Thymeleaf 타임리프 템플릿 사용하기 (1) :: Thymeleaf 표현식 및 변수 표현식
by 캐떠린Thymeleaf란?
- JSP + EL + JSTL이 합쳐진 역할
- 템플릿 엔진
- 화면을 출력하는 담당(view 제작)
- 학습 목적: JSP를 사용하지 않고 Thymeleaf를 사용하기 위해!
- Thymeleaf, Freemarker, Mustache, Groovy 등.. 여러 종류의 템플릿 엔진이 존재한다.
- *.html 파일 상단에 아래 코드를 작성하여 네임스페이스 선언을 해준다.
<html xmlns:th="https://thymeleaf.org">
Thyemleaf Expression
: EL/JSTL과 유사
- Variable Expressions, 변수 표현식 '${...}'
- Selection Variable Expression, 선택 변수 표현식 '*{...}'
- Message Expressions, 메시지 표현식 '#{...}'
- Link URL Expressions, 링크 주소 표현식 '@{...}'
- Fragment Expressions, 조각 페이지 표현식 '~{...}'
Thymeleaf를 사용하여 프로젝트를 생성해보자!
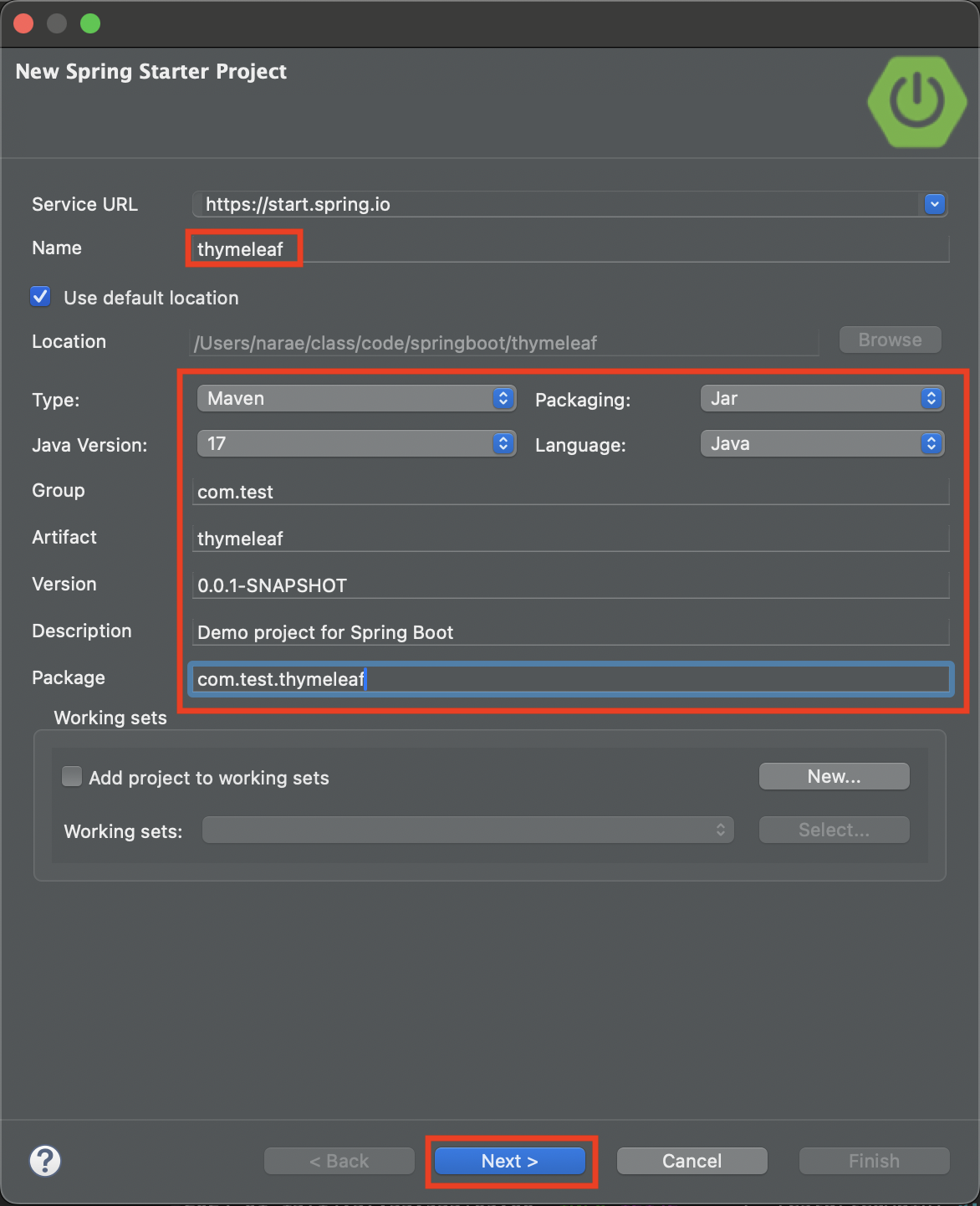
1. 프로젝트 생성

2. 의존성(Dependencies) 설정
- Spring Web
- Spring Boot DevTools
- Lombok
- Oracle Driver
- MyBatis Framework
- Thymeleaf

3. application.properties 설정
- 서버 포트 번호 변경
- JSP ViewResolver 설정
- Oracle(JDBC)
- Thymeleaf 설정
# 서버 포트 변경
server.port=8090
# JSP
spring.mvc.view.prefix=/WEB-INF/views/
spring.mvc.view.suffix=.jsp
# JDBC + MyBatis
spring.datasource.dbcp2.driver-class-name=oracle.jdbc.driver.OracleDriver
spring.datasource.url=jdbc:oracle:thin:@localhost:1521:xe
spring.datasource.username=hr
spring.datasource.password=java1234
spring.datasource.hikari.minimum-idle=5
spring.datasource.hikari.maximum-pool-size=20
spring.datasource.hikari.idle-timeout=30000
spring.datasource.hikari.max-lifetime=2000000
spring.datasource.hikari.connection-timeout=30000
# Thymeleaf
spring.thymeleaf.enabled=true
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.mode=HTML
spring.thymeleaf.check-template=true
spring.thymeleaf.check-template-location=true
# 이 위까지 기본값
# 기본값(true) > 개발 중일때만 (false)
spring.thymeleaf.cache=false
spring.thymeleaf.cache=false 설정의 기본값은 'true' 이나, 개발 중일때는 'false'로 사용한다.
Why? 캐시는 한번 만들어낸 데이터를 보관하는 장소이다. 캐시가 켜져있으면 페이지를 한 장 만들어서 내용을 수정함에도 불구하고 캐시의 내용을 반영하기 때문에 수정된 내용의 반영이 매우 느리다. 따라서 개발중에는 'false' 설정을 적용 후 사용한다.
❓ 그렇다면 계속 'false'설정을 해두면 되지 않는가?
❗ 개발 중에는 불편하지만, 운영중에는 캐시 사용을 통해 수정된 내용에 오류가 있더라도 이를 방지할 수 있기 때문에 'true'설정을 해둠이 더 낫다.
4. 파일 추가
- src/main/java → "com.test.thymeleaf.controller" → "TestController.java"
- src/main/java → "com.test.thymeleaf.domain" → "TestDTO.java"
- src/main/java → "com.test.thymeleaf.repository" → "TestDAO.java(C)"
- src/main/java → "com.test.thymeleaf.mapper" → "TestMapper.java(I)"
- src/main/resources → "com" → "test" → "thymeleaf" → "mapper" → "TestMapper.xml"
- src/main/resources → templates(views) → "m1.html", "m2.html", "m3.html", "m4.html", "m5.html", "m6.html"
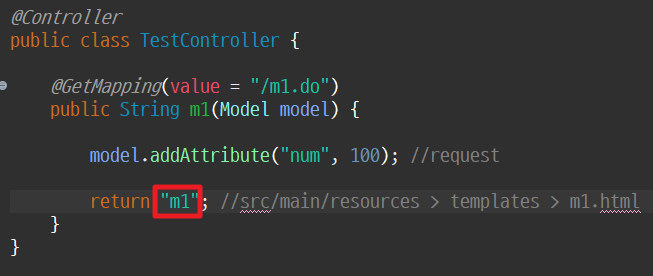
5. TestController.java
package com.test.thymeleaf.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class TestController {
@GetMapping(value = "/m1.do")
public String m1(Model model) {
model.addAttribute("num", 100); //request
model.addAttribute("txt", "홍길동");
return "m1"; //src/main/resources > templates > m1.html
}
}
Thymeleaf가 아닌 다른 템플릿 엔진도 하기 경로에 동일하게 '*.html' 파일을 만들어서 사용한다.
경로: 'src/main/resources → templates → m1.html'
Thymeleaf는 Controller에서 return값과 동일한 파일명을 templates 폴더의 html 파일에서 찾는다.

6. m1.html : 파일 상단 html 태그를 다음 코드와 같이 수정한다.
<html xmlns:th="https://thymeleaf.org"><!DOCTYPE html>
<html xmlns:th="https://thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://me2.do/5BvBFJ57">
</head>
<body>
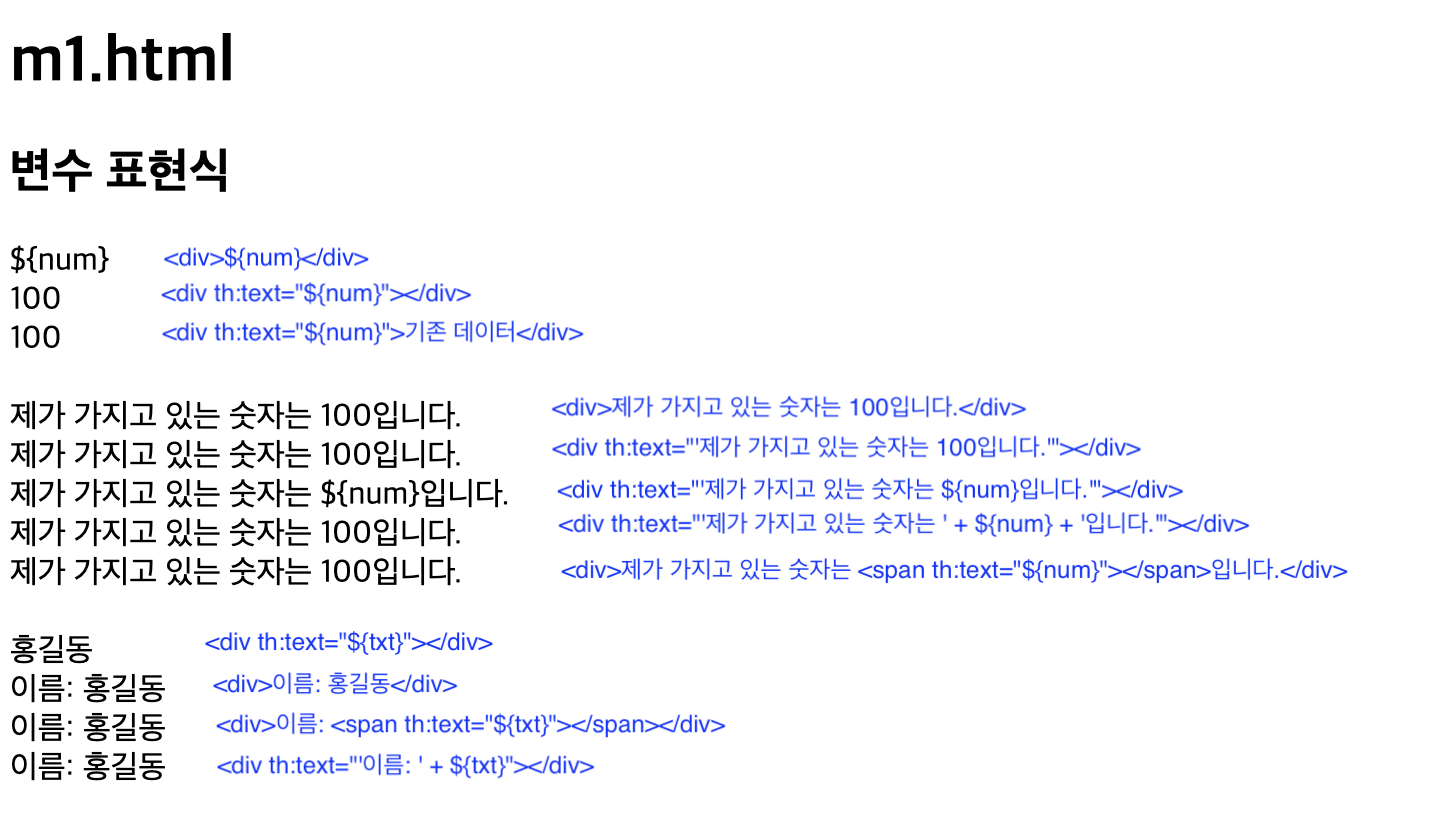
<h1>m1.html</h1>
<h2>변수 표현식</h2>
<div>${num}</div> <!-- EL 이라는 사실조차 인식을 못한다. 따라서 1번 변수표현식으로 사용한다. -->
<div th:text="${num}"></div> <!-- 변수표현식은 반드시 태그가 있어야 하고, 속성을 적는데 속성은 타임리프 속성이어야한다. namespace 접두어를 적는다. -->
<div th:text="${num}">기존 데이터</div> <!-- 기존의 PC데이터는 덮어쓰기 처리 되어 사라진다. -->
<div>제가 가지고 있는 숫자는 100입니다.</div>
<div th:text="'제가 가지고 있는 숫자는 100입니다.'"></div><!-- Thymeleaf가 인식할 수 있는 구문이 아니라 상수가 오면 에러가 발생한다. > 타임리프 안에서는 문자열을 홑따옴표('')로 표현한다. -->
<div th:text="'제가 가지고 있는 숫자는 ${num}입니다.'"></div>
<div th:text="'제가 가지고 있는 숫자는 ' + ${num} + '입니다.'"></div>
<div>제가 가지고 있는 숫자는 <span th:text="${num}"></span>입니다.</div>
<div th:text="${txt}"></div>
<div>이름: 홍길동</div>
<div>이름: <span th:text="${txt}"></span></div>
<div th:text="'이름: ' + ${txt}"></div>
</body>
</html>
th:text="${...}" 표현식의 특징
- 컨트롤러에서 전달받은 데이터를 접근한다.
- 해당 HTML 태그에 데이터를 PCDATA로 출력한다.(데이터 바인딩)
- 코드: <div th:text="${num}"></div>
- 출력: <div>100</div>
- 만약 PCDATA에 이미 값이 있는 경우에는? 기존 데이터가 사라지고 덮어쓰기 처리된다.

${num} : request에 담겨있는건 맞으나 EL이 아니라 Thymeleaf 표현식 중 변수 표현식이므로 주의!

*글 작성에 참고한 내용: 학원 쌤의 열정적인 수업
'Spring' 카테고리의 다른 글
| [Spring Boot] Thymeleaf 타임리프 템플릿 사용하기 (3) :: Thymeleaf 변수 표현식 및 선택 변수 표현식 (0) | 2024.01.17 |
|---|---|
| [Spring Boot] Thymeleaf 타임리프 템플릿 사용하기 (2) :: Thymeleaf 플러그인 설치하기 (0) | 2024.01.17 |
| [Spring Boot] Spring Boot에서 MyBatis 연동하기 (2) | 2024.01.15 |
| [Spring Boot] Spring Boot로 만든 프로젝트 Maven으로 Build하고 배포(실행)하기 (2) | 2024.01.08 |
| [Spring Boot] Spring Boot에 대하여 :: Spring Starter Project 생성하기 (1) | 2024.01.08 |
블로그의 정보
All of My Records
캐떠린