[CSS] CSS에 대하여
by 캐떠린✓ CSS(Cascading Style Sheets)란?
- 스타일 시트( ⇒
style태그 내부에 CSS 블록을 입력해 작성한 코드를 ‘스타일 시트’라고 한다.) - HTML 페이지의 서식을 만드는 언어 → HTML 페이지에 CSS를 사용해 꾸밀 수 있다.
- 디자인 담당
- 독립 실행이 안된다. 반드시 HTML 문서가 있어야 한다.
- HTML 서식 기능 → CSS 서식 기능(+ 확장) ⇒ 위치 지정, 색상 추가, 텍스트 이동, 블록 수준 요소에 대한 여백 및 테두리 설정 등..
💡 1개의 파일에 2개 이상의 언어가 들어가면 → 컴파일러는 머리가 아프다.
⇒ 그래서 1개의 파일 당 1개의 언어를 고집해야 하나, CSS 는 HTML에 붙여야 되므로 내린 결론
: CSS용 새로운 tag를 만들어 내자!
새로운 tag 인 <style></style>내부는 ‘CSS 영역이다.’ 라고 정의한 것!
✓ CSS의 주요 역할
1. 스타일링
- HTML 요소들에 스타일 적용 → 웹 디자인
2. 레이아웃
- 요소들의 배치와 크기를 조절 → 페이지 레이아웃
3. 반응형 웹
- 디바이스 크기에 맞춰 적절한 레이아웃과 스타일을 제공
4. 웹 접근성 향상
- 시각 장애인을 위한 스크린 리더 작업
✓ CSS의 중요성
1. 시각적 표현
- 훨씬 더 완성도 높은 화면 구현
2. 생산성/유지 보수 용이성
- HTML과 서식을 분리시켜 작업
3. 기타 등등..
✓ CSS 버전
1. CSS 1 → CSS Level 1
- 1996년 출시
- 기본 스타일 기능
2. CSS 2 → CSS Level 2
- 1998년 출시
- CSS 1 → 확장
- HTML 4.01 + CSS 2 → 주력 버전
3. CSS 3 → CSS Level 3
- CSS 2.1 → CSS 2.2(2.2가 Level 3) ⇒ 2.2 ver 이후 버전 명시 안 하기로 했다고 함!
- HTML 5 → 2014년
- CSS
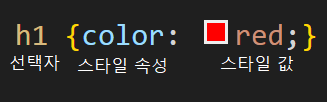
✓ CSS 형식

"h1 태그의 color 스타일 속성에 스타일 값으로 red를 적용합니다."
<!-- Case 1 -->
선택자 {
속성명: 값;
}
<!-- Case 2 -->
선택자 { 속성명: 값; 속성명: 값; 속성명: 값; }
<!-- Case 3 -->
선택자 {
속성명: 값;
속성명: 값;
속성명: 값;
}
✓ HTML 문서에 CSS를 적용하는 방법
1. 인라인 스타일 시트, Inline Style Sheet
- 모든 태그 → style 속성 (해당 라인에 가서 명시한다고 해서 인라인)
- 서식을 태그에 직접 적용
- 장점: 가독성 높음
- 단점: 재사용 불가능
<ul>
<!-- 인라인 스타일 시트 -->
<li style="color:blue;">VS Code 설치하기</li>
<li style="color:orange;">수업 복습하기</li>
</ul>
2. 내부 스타일 시트, Embeded Style Sheet
- <style> 태그 내에 서식을 명시 (보통 문서 내부 정보를 적고 마지막에 CSS를 넣어서 head의 마지막에 넣음)
- 문서 내 여러 태그에 한번에 서식을 적용할 수 있다. → 일괄 적용 → 생산성 향상
- 장점: 재사용 가능
- 단점: 가독성 낮음 → 해당 코드가 적힌 <style> 태그를 찾아서 확인해야 함.
<style>
/* 내부 스타일 시트 */
li {
font-style:italic;
}
</style>
3. 외부 스타일 시트, External Style Sheet
- *.css 파일에 서식을 명시
- <link> 태그를 사용해서 CSS 파일을 HTML 파일에게 적용
- 장점: 재사용 가장 높음 → HTML에 종속되지 않고 CSS만 별도의 파일로 만들어져 있다 보니 다른 여러 HTML에도 적용 가능하다.
- 단점: 가독성 가장 낮음
<link> 태그는 HTML 태그이기 때문에 <style> 코드 외부에 사용한다.
- rel 속성은 link 요소에 반드시 명시되어야 하는 필수 속성
- "stylesheet" 속성값: 스타일 시트(stylesheet)로 사용할 외부 리소스를 불러온다.
- 외부 리소스는 href=""로 연결한다.
<head>
<!-- 외부 스타일 시트 -->
<link rel="stylesheet" href="./ex02.css">
</head>
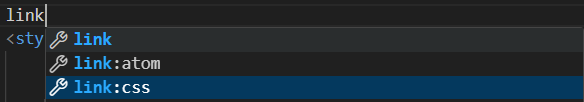
💡 link 빠르게 입력하는 Quick Tip!

: link 입력 후, 아래 link:css 선택하기!
'CSS' 카테고리의 다른 글
| [CSS] 선택자(Selector) (0) | 2023.09.27 |
|---|
블로그의 정보
All of My Records
캐떠린